プログラミングを始める前の基礎 Webアプリケーションの仕組み

■こんにちは、naoblogのだっちです。
皆さんは、FacebookやAmazonのWebサイトを閲覧する時、どのような仕組みでページが表示されてるかご存知でしょうか?
今回は、プログラミングを始める前に知っておきたい『Webアプリケーションの仕組み』について書きました。
" Webの仕組みが分からない方 “に向けて問題解決していきます。
☑️ 本記事の内容
・Webアプリケーションとは?
・Webアプリケーションの仕組みを解説
・具体例を基に理解を深めよう!
・デプロイとは?(AWS)
私は普段、経営者・フリーランス・副業をされる方向けの税金・会社設立のノウハウについて
プログラミングでは、youtubeもされるマコなり社長運営のTECH::CAMPを卒業したことについて
大きな枠で金融、恋愛、プログラミングについてstand.fmでも発信しています。
法人・個人事業者様合わせて300以上関わった私が現在フリーランスの知識を生かして
『プログラミングを始める前の基礎 Webアプリケーションの仕組み』とまとめました。
Webアプリケーションとは?
◇ 簡単にまとめると『データが登録できるWebサイト』のこと。
→ もう少し噛み砕くと、
ブラウザを使用してデータ登録できるサービス(Twitter、Facebook、amazonやメルカリ等)です。
ブラウザとは、普段私達が使用するGoogleクロムやSafari(サファリ)やwindowのPCであればマイクロソフトエッジ。
データを登録するとは?
・Twitterであればツイートの情報やユーザー情報(どんなツイートをしたか、あなたの詳細な情報など)
・メルカリであれば、出品商品やレビューやチャット情報にユーザー情報
・これらの情報をデータとして、Twitter・メルカリ・amazon・クックパッド等のアプリケーション内で保存します。
Webアプリケーションの仕組みを解説
Webアプリケーションはどのように動いているのか?
登場するのは主に3つです。
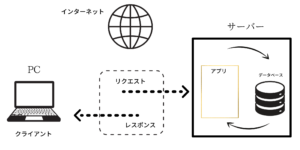
①クライアント ②サーバー ③インターネット
① クライアント・・・ PCのブラウザ(Google クロム , Safari , マイクロソフトエッジ 等)
② サーバー・・・ 世界中にあるサービスごとのサーバー
(メルカリであればメルカリのサーバーTwitterであればTwitterのサーバー)
③ インターネット・・・ インターネット(下図参照:①と②を繋ぐ)
検索窓で検索する時、クライアントからページを開こうとする度にサーバーにリクエストを送っています。
あなたの欲しい情報をインターネットを通じて、サーバーからレスポンスとして返されます。(※下図のようなイメージ)
サーバーとは、『サイトの情報をもったコンピューターのようなもの』です。
〜これがWebアプリケーションの仕組み〜

サーバーが必要な3つの理由
【前提知識】サーバーは自分のPC だけでもサーバーができることを全て可能にします。
1.サーバーをバックアアップとしてデータを保存しておけば、自分のPCが壊れてもデータ復旧が可能。
2.外部のクライアントと接続する機能をサーバーに任せることで、負担を軽減できる
3.サーバーと自分のパソコンで役割分担することで、自分のPCでアプリ開発に専念できる
◇サーバーの役割2点
・様々なデータをデータベーズに管理・保存する
・WebサーバーでPC同士の通信を行う
具体例を基に理解を深めよう!
例) メルカリトップページで商品のAの詳細情報を見たい時
1. グーグルでメルカリを検索、サイトを押すとトップページがでてきます
2. 商品Aの情報を見たいので、サーバーに向かって商品Aの情報がみたいとリクエストを送ります
3. サーバーの中にあるアプリケーションとデータベースのやりとりで商品Aの情報を探す
4. 情報が見つかればレスポンスとしてインターネットを通じ、クライアントであるあなたのPCに返ってきます。
※商品の画像や詳細な情報は全てデータベースに保存されています。
※インターネットを通じて情報の行き交いを行うので、 WiFiを途中で切った場合は利用することが出来なくなります。
デプロイとは?

Webアプリケーションの仕組みについて、理解が深まったと思います。
では、どのようにブラウザを通じてWeb上に公開されているか気になりませんか?
それがデプロイです。サーバー上にアプリケーションを配置しWeb上に展開するといった意味合いですが、
『アプリケーションのプログラムをサーバ内に置くこと』を表します。
◇デプロイ作業までの流れ
①アプリケーション(twitter,Facebookのような)を開発
⬇︎
②アプリケーションをデプロイするためのサーバーを用意する
⬇︎
③実際にアプリをデプロイする
・私がTECH::CAMP(マコなり社長が運営するプログラミング教室)で利用したデプロイ方法は?
AWSです。(Amazon Web Services)
➡︎ 米Amazonが提供するクラウドコンピューテイングサービス
・その他、デプロイ方法として代表的なEC2(仮想サーバー)、Amazon S3(クラウドストレージ)もあります。
AWSを使うメリットとは?

| オンプレミス | クラウドコンピューテイング | レンタルサーバ | |
| 初期費用 | サーバー購入費用 | 特になし | 初期費用が少しかかる |
| ランニングコスト | 電気代・サーバー設置賃料 | 時間単位での使用料 | 月額費用 |
| 利用するまでにかかる時間 | 数週間・数ヶ月 | 数分 | 数分〜数日 |
| コスト | 資産 | 経費 | 経費 |
| カスタマイズ | 自由 | 不可 | 不可 |
| セキュリティ面 | 隔離ネットワーク構築ができれば非常に安全 | 仕組みによって変位 | ネットワークやデータが
他者と共有になること有り |
| スペック変更 | 不可(自分で構築購入の必要性あり) | 可能 | サーバーの移行を必要とすることが多い |
| 障害対応 | 自分で復旧or業者委託 | サービスの仕組みによる | サービスの仕組みによる |
| パフォーマンス | 100% | 物理サーバーは共有が多いので他者の影響を受けやすい | 物理サーバーは共有が多いので他者の影響を受けやすい |
・あなたが自分でサーバーを購入し管理すると「オンプレミス」(自社サーバー)という運用方法になります。
■ 今回の記事は以上となります。
是非、『プログラミングを始める前の基礎 Webアプリケーションの仕組み』を
理解してから、プログラミングを始められることをオススメします。
AWSについての利用方法に関しては、また別の機会に記事にあげますので、よければ参照してみてください。






