コードを書く前に導入したいVSC(テキストエディタ)4つの拡張機能

こんにちは、naoblogのダッチです。
ぼくは某プログラミング学校に6ヶ月通っていました。
その時利用したテキストエディターがVSC(ブイエスコード)です。
プログラミング初心者や独学者は、どのテキストエディターが良いか、どのような機能が必要か選択が難しいので
経験からVSCで必要な4つの拡張機能と2つのカスタマイズ方法を書きました。
コードを書く前に導入したいVSC(テキストエディタ)
4つの拡張機能と2つのカスタマイズ
〜目次〜
- テキストエディタ(VSCとは?)
- 4つの拡張機能
- 拡張機能以外のカスタマイズ
テキストエディタ(VSCとは?)
まずテキストエディタとはなにか??
文章を作成したり、編集するための機能という理解で大丈夫です。
iPhoneのメモアプリみたいなものですね。
『 開発を行う時にテキストエディタを利用してファイルにコードを記述 』が一般的です。
VSCとはなにか??
プログラミングコードを書くことに特化したテキストエディタで、マイクロソフトによって開発された無料で利用できるものです。
ここからダウンロード可能です ➡︎
VSCのダウンロードサイト

4つの拡張機能
①VSCを日本語化に変更しよう
初期状態が英語になっているので、日本語表記に変更するのは?

上から4つ目に"日本語"と書かれている『Japanese Language Pack for Visual Studio Code』の拡張機能を上の検索画面で『japa』と入力するだけで、検索可能です。
installして再起動するだけで、日本語設定に変更されるので取り入れてみてください。
HTML/CSSの自動補正機能を追加

PHPやRubyを学習する際にはHTML/CSSを使用する機会が多いです。
例えばコードを書いていくときに
<html> <head> </head> <body> </body> </html>
このような羅列で1文字ずつ書いていくのは非常に面倒です。
これを前文に<html>を入力するだけで、後文に</html>が自動補正
<head>なら自動で</head>と入力されると便利ですね。
この拡張機能を利用するには、先ほどの画面の上から3つ目『HTML Snippets』

検索で『HTML Sni』と入力するだけで出力されます。
Rubyの構文にチェック機能を追加しよう
ここでは、Rubyという言語を使用する際の機能紹介になります。
検索で『Ruby』と検索してみてください!

記述ミスがあった際に自動検出されるように、以下の手順で拡張機能を導入しましょう。
スペル間違いによるエラーや閉じタグがないことによるエラーを発見してくれます。
全角スペースのチェック機能を追加しよう
プログラムのコードは基本的に半角で記述するため、全角スペースがはいるとエラーの原因となってしまいます。
ここでは『zenkaku』という拡張機能を使用することで、全角スペースが検出されたら教えてくれる機能を入れておきましょう!

※注意
ここでは、installしただけでは使用することができないため下記の手順を進めていきましょう!
まず、command + shift + p を同時入力し、『 >Enable zenkaku 』と入力し選択。
次に command + q を同時入力することでVSCを終了します。
再度テキストエディタを起動すると、適当されています。
拡張機能以外のカスタマイズ
2点ご紹介します。
まず1つ目は ➡︎
2つ分のスペースキーを入力する作業 ➡︎ tabキー1つ分に設定変更
プログラムコードでは縦列を揃えるためにtabキーをよく使用します。
この設定をしておくだけで作業効率が一気にUPできますよ!
設定方法は↓

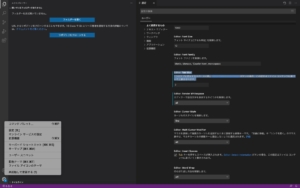
VScodeの左下にある『管理(歯車のマーク)』➡︎ 『設定』をクリック
上部の方に 『Editor: Tab Size』とあるので初期設定の1から2に変更しましょう!
また一つ下にある『Editor:Render Whitespace』でallを選択。
これで完了です。
最後に2つ目は➡︎
オートセーブの設定をしておきましょう!
初期設定の状態では『command + s 』することで都度上書き保存をしなければなりません。
非常に手間がかかるので、
再度、VScodeの左下にある『管理(歯車のマーク)』➡︎ 『設定』をクリック
上部の方に『 Auto Save 』項目があるため、『onFocusChange』を選択。
これで全ての初期拡張機能の設定が完了しました。
是非4つの拡張機能と2つのカスタマイズ方法を導入してプログラミングへの効率UPを図ってください!






